Для создания заставки к проекту потребовалось реализовать «стирание» мягкой кистью верхнего слоя и плавное проявление нижнего, чтобы автомобиль на иллюстрации ниже вновь обрёл первозданный вид. Данный эффект очень похож на работу инструмента Eraser Tool (стёрка) в графическом редакторе Adobe Photoshop. Постараемся создать его аналог.
Вот такой:
Тем, кто близко знаком с Flash, сразу станет ясно, что классическую маску
для этих целей использовать не получится. Существуют решения подобной проблемы
с помошью
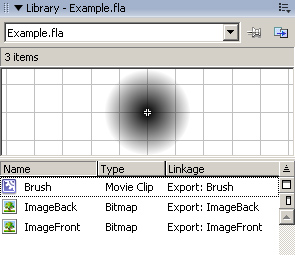
Импортируем в пустой проект готовые иллюстрации для каждого слоя и зададим
linkage идентификаторы «ImageFront» и «ImageBack», чтобы использовать
их в программе. Создадим

Все приготовления сделаны, можно переходить к главному — программной части. Расположим её в первом фрейме проекта. Нам потребуются некоторые стандартные классы Flash, добавим их через import:
<code class="actionscript"> import flash.display.BitmapData; import flash.geom.Rectangle; import flash.geom.Point; import flash.geom.Matrix; </code>
Загрузим из библиотеки иллюстрацию верхнего слоя и дополнительный битмап с аналогичными
размерами, который будем использовать в качестве «виртуального»
<code class="actionscript">
var bFront:BitmapData = BitmapData.loadBitmap("ImageFront");
var bFrontAlpha:BitmapData = new BitmapData(bFront.width, bFront.height, true, 0xFF000000);
</code>
Расположим на сцене иллюстрацию нижнего слоя, иллюстрацию верхнего слоя (чуть выше), а также нашу «стерку» (еще выше). «Стерку» сразу сделаем невидимой.
<code class="actionscript">
this.attachBitmap( BitmapData.loadBitmap("ImageBack") ,1);
this.attachBitmap(bFront, 2);
this.attachMovie("Brush", "Brush", 3, {_visible:false} );
</code>
Подготовим объекты, которые будут использоваться в операции копирования.
<code class="actionscript"> var rect:Rectangle = new Rectangle(0, 0, bFront.width, bFront.height); var point:Point = new Point(); var matrix:Matrix = new Matrix(); </code>
Теперь самое интересное — делаем дубликат
<code class="actionscript"> bFrontAlpha.copyChannel(bFront, rect, point, 8, 1); </code>
На событие onEnterFrame подключим функцию, которая при нажатии левой клавиши мыши
рисует
<code class="actionscript">
var MouseDown:Boolean = false
this.onMouseDown = function() { MouseDown = true }
this.onMouseUp = function() { MouseDown = false }
this.onEnterFrame = function () {
if (MouseDown) {
matrix.tx = this._xmouse
matrix.ty = this._ymouse
bFrontAlpha.draw(Brush, matrix);
bFront.copyChannel(bFrontAlpha, rect, point, 1, 8);
}
}
</code>
Основываясь на таком принципе можно оперировать цветовыми и
К статье прилагается данный пример
в исходном виде.
(Около 700 килобайт)
Автор записи: Михаил Востриков