Создание красивых нумерованных списков дизайнеры уже давно взяли на заметку, в этой статье рассмотрим, как красиво сверстать их без лишних тегов и костылей.
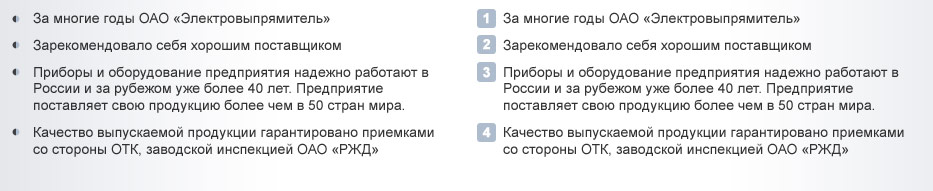
К примеру, нам нужны такие списки:
Пишем в HTML список:
<div class="two-cols">
<div class="col">
<ul>
<li>За многие годы ОАО «Электровыпрямитель»</li>
<li>Зарекомендовало себя хорошим поставщиком</li>
<li>Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.</li>
<li>Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»</li>
</ul>
</div>
<div class="col">
<ol>
<li>За многие годы ОАО «Электровыпрямитель»</li>
<li>Зарекомендовало себя хорошим поставщиком</li>
<li>Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.</li>
<li>Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»</li>
</ol>
</div>
</div>
Получем наш список:
- За многие годы ОАО «Электровыпрямитель»
- Зарекомендовало себя хорошим поставщиком
- Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.
- Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»
- За многие годы ОАО «Электровыпрямитель»
- Зарекомендовало себя хорошим поставщиком
- Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.
- Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»
Добавляем в CSS стили для списков:
ul,
ol{
padding:0 0 0 28px;
counter-reset: chapter 0;
}
li{
margin: 9px 0;
counter-increment: chapter;
list-style: none;
}
li:before{
display: block;
float:left;
}
ol li:before{
width:20px;
margin: -1px 0 0 -28px;
padding: 2px 0;
background: #aebccd;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #fff;
content: counter(chapter, decimal);
font-weight: bold;
line-height: 1.2;
text-align: center;
}
ul li:before{
width:8px;
height: 8px;
margin:5px 0 0 -22px;
background:url(/img/design/lists.png) 0 0 no-repeat;
content:"";
}
Теперь наши списки выглядят вот так:
- За многие годы ОАО «Электровыпрямитель»
- Зарекомендовало себя хорошим поставщиком
- Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.
- Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»
- За многие годы ОАО «Электровыпрямитель»
- Зарекомендовало себя хорошим поставщиком
- Приборы и оборудование предприятия надежно работают в России и за рубежом уже более 40 лет. Предприятие поставляет свою продукцию более чем в 50 стран мира.
- Качество выпускаемой продукции гарантировано приемками со стороны ОТК, заводской инспекцией ОАО «РЖД»
А что, собственно произошло?
Первое, counter-reset: chapter 0; — это обнуление счетчика нумерованных списков, чтобы после начала нового списка, первый элемент начинался с единицы.
Второе, counter-increment: chapter; — это счетчик элементов, при добавлении нового элемента в список, увеличивается на единицу.
Третье, content: counter(chapter, decimal); — запись в HTML счетчика, первый пунктом, ваш счетчик, а во-втором, тип написания, поддерживает те же написания, что и list-style;
А вот для ненумерованного списка мы ничего в content не пишем, потому, что у нас там ничего нет, но content написать нужно, иначе before не заработает.
Как тут с кроссбраузерностью?
На удивление всё очень хорошо. Этот метод основан исключельно на before и не затрагивает внешний вид li, поэтому для IE<8 просто прописываем стандартные значения обозначения маркеров списка:
ul li{
list-style: disc outside none;
}
ol li{
list-style: decimal outside none;
}
и больше ничего прописывать не надо.
Надеюсь моя статья поможет вам, а пока, если есть пожелания о чем написать, пишите в комментариях к этой статье.
Автор записи: Евгений Булгаков